

- #Mvc data annotations min char limit how to#
- #Mvc data annotations min char limit update#
- #Mvc data annotations min char limit series#

However, webpage forms which only implement server-side validation exhibit three significant problems. Server-side validation is very important from an application perspective, because users can circumvent client-side validation. When we click on the Create button, we will see the form displayed with validation error messages showing which fields did not meet the validation rules we have defined. Enter a price of 0 and leave the Title blank. Run the application and browse to /StoreManager/Create. Public virtual Artist Artist Īfter having added these attributes to our Album model, our Create and Edit screen immediately begin validating fields and using the Display Names we've chosen (e.g. namespace MvcMusicStore.ModelsĮrrorMessage = "Price must be between 0.01 and 100.00")]
#Mvc data annotations min char limit update#
Next, update the properties to add display and validation attributes as shown below. Open the Album class and add the following using statements to the top. *Note: For more information on Model Validation using Data Annotation attributes, see the MSDN documentation at *

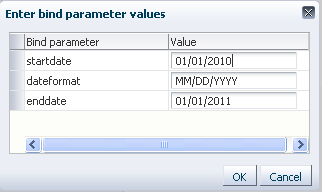
ScaffoldColumn – Allows hiding fields from editor forms.Bind – Lists fields to exclude or include when binding parameter or form values to model properties.Range – Gives a maximum and minimum value for a numeric field.StringLength – Defines a maximum length for a string field.DisplayName – Defines the text to use on form fields and validation messages.Required – Indicates that the property is a required field.We'll use the following Data Annotation attributes: Data Annotations allow us to describe the rules we want applied to our model properties, and ASP.NET MVC will take care of enforcing them and displaying appropriate messages to our users. We can easily add validation to our application by adding Data Annotations to our model classes. We can do things like leave required fields blank or type letters in the Price field, and the first error we'll see is from the database. We have a major issue with our Create and Edit forms: they're not doing any validation. Part 6 covers Using Data Annotations for Model Validation.
#Mvc data annotations min char limit series#
This tutorial series details all of the steps taken to build the ASP.NET MVC Music Store sample application. The MVC Music Store is a lightweight sample store implementation which sells music albums online, and implements basic site administration, user sign-in, and shopping cart functionality.
#Mvc data annotations min char limit how to#
Then add a reference to it, either directly in your specific view, or globally in the _ViewImports.The MVC Music Store is a tutorial application that introduces and explains step-by-step how to use ASP.NET MVC and Visual Studio for web development. If (maxLengthAttribute != null & maxLengthAttribute.Length > 0) Var maxLengthAttribute = validatorMetadata as MaxLengthAttribute Return stringLengthAttribute.MaximumLength Private static int GetMaxLength(IReadOnlyList validatorMetadata) Attempt to check for a MaxLength annotation Process only if 'maxlength' attr is not present Public override void Process(TagHelperContext context, TagHelperOutput output) Public class MaxLengthTagHelper : TagHelper Try declaring a TagHelper as follows within your project, which will etend the existing asp-for helper and handle reading any existing attributes / metadata and appending the necessary attributes to the element: namespace YourProject.TagHelpers You may need to implement this functionality via a TagHelper which can read this attribute and add it to the element when rendered, as the default asp-for one won't handle this. I am wanting to generate the maxlength attribute from my class data annotation as per the below. It would be good to have the max length of the input in my MVC View to be set to restrict the users input. Using the following DataAnnotations in ASP.NET Core 1.1.


 0 kommentar(er)
0 kommentar(er)
